How Visionary Works
Visionary Image optimizes image loading and rendering on your website, improving performance and user experience.
Visionary Image components consist of three layers:
- Base layer — Solid background color, representing the average pixel color of the image. This layer forms the base of the placeholder and is usually not visible due to the fast-loading blur layer.
- Blur layer — A Blurhash placeholder is painted on a canvas; this layer provides a blurred preview of the image, giving users an idea of its content while the image loads.
- Image layer — Finally the image is loaded and rendered on the top layer, replacing the blur layer.
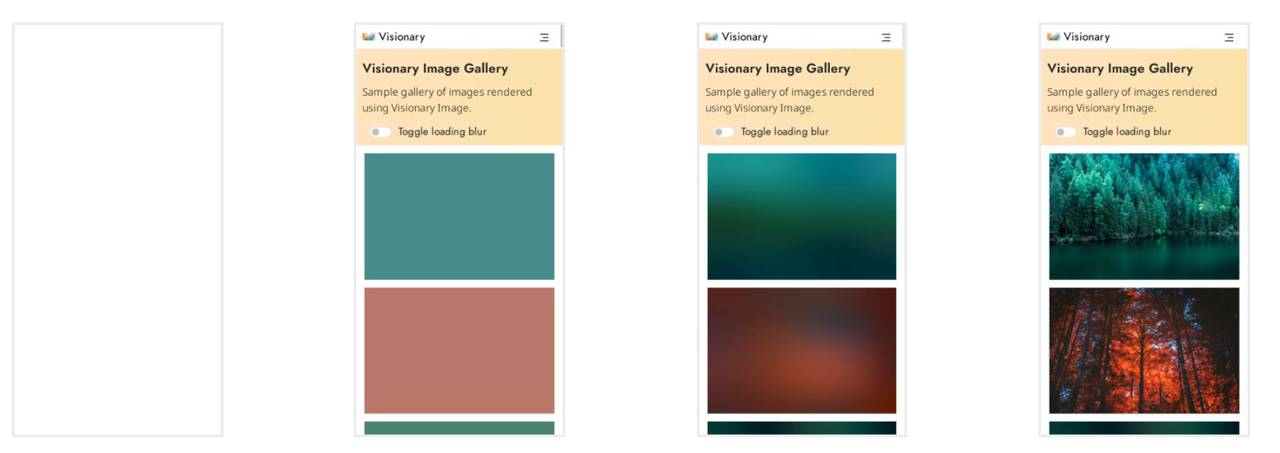
Three-stage image loading
01. Base layer
02. Blur layer

03. Loaded image
Visionary URLs embed image placeholder data like blurhash and image dimensions. Make your own Visionary URL by uploading an image or providing a publicly accessible image URL.
See Visionary Image in Action

Using PageSpeed Insights, we're able to observe a throttled loading filmstrip showcasing each loading state of Visionary Image:
- Initial pageload
- Immediate rendering of solid color placeholders
- Blurhash placeholders replace solid colors
- Full image loads
How it Works
Visionary URLs embed placeholder data directly in the URL. Visionary Image uses this data to render fast-loading Blurhash placeholders, improving Core Web Vitals and SEO.
https://link.visionary.cloud/image/cmhEMTdzeGo0MCEzNDg4ITYyMDAhZjg4YTdiIUtlUT1-c3hHXjZ2Q2Y3Uit9c2p0OV0hMyEz/sunset-palm-tree.jpg
IMAGE LAYERS:
01. A base layer with the image's aspect ratio is quickly rendered in the DOM
02. A soft, configurable blur is overlaid on a canvas
03. The full image loads, replacing the blur layer
Three layers ensures there's always a visual component rendered.

Getting Started is Easy
Install Visionary Image in your project:
bash
npm i --save visionary-imageImport and use the component:
jsx
import { Image } from 'visionary-image';
const ImageDetailPage = ({ imageUrl }) => (
<Image src={imageUrl} alt="Field full of white cherry blossoms" />
);Create a Visionary URL
Convert a public image URL with Visionary URL Maker
Generate from a local image with Drag-and-Drop Image to Blurhash
Generate programmatically using visionary-url
